
Kali ini kita akan membahas bagaimana caranya membuat artikel di WordPress. WordPress adalah CMS atau content management system open source (kode terbuka) yang dapat kita gunakan secara gratis untuk kepentingan pribadi maupun professional. Menurut riset, 90% website yang ada terbuat dari WordPress. Sehingga tidak ada salahnya kalau kita akan mencoba tutorial mengisi artikel di WordPress yang sudah terinstall dengan Plugin SEO dan AMP nya.
Sekilas Tentang WordPress
WordPress dibangun menggunakan Bahasa Pemrograman PHP dengan menggunakan MySQL atau MariaDB sebagai databasenya. Disamping itu juga, WordPress memang didesain untuk sangat ringkas sekali, sehingga orang yang tidak mengerti bahasa pemrograman bisa menggunakannya. WordPress juga hadir dengan berbagai tampilan (Themes) dan Plugins yang bisa kita gabungkan supaya dapat menghasilkan website yang baru dan tidak jenuh. WordPress tersedia dua varian utama yaitu yang Self Hosted seperti yang Nyingspot punya dan yang WordPress Hosted website yang menginduk pada server WordPress. Keduanya memiliki tampilan yang berbeda.
Themes dan WordPress Plugin
Plugin dan Themes wordpress sudah sangat banyak sekali, dan hadir sebagai yang gratis ataupun berbayar untuk memenuhi kebutuhan para pengguna wordpress. Adapun plugin yang digunakan dalam Nyingspot ini adalah plugin SEO, AMP, Performance. Masing-masing plugin ini mempengaruhi tampilan wordpress bisa jadi semakin rumit dengan menu yang banyak.
Membuat Artikel Baru
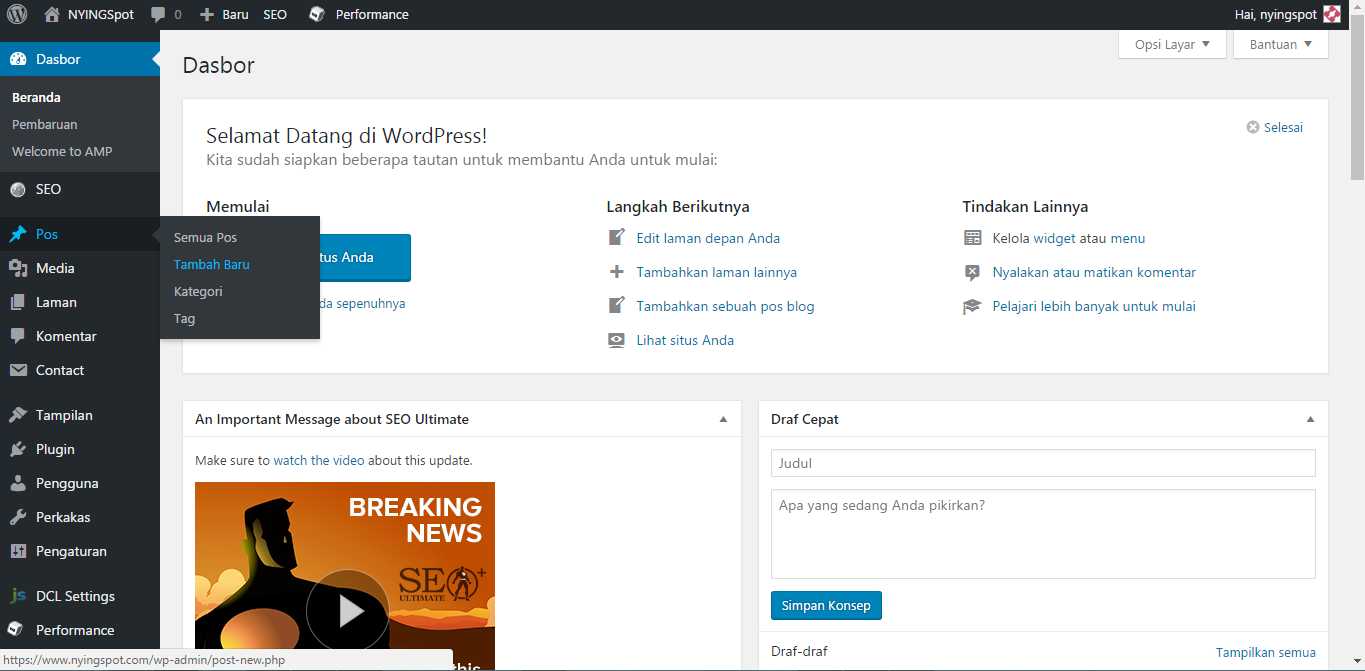
Untuk membuat artikel baru, segera setelah login langsung saja pilih menu Pos->Tambah Baru.

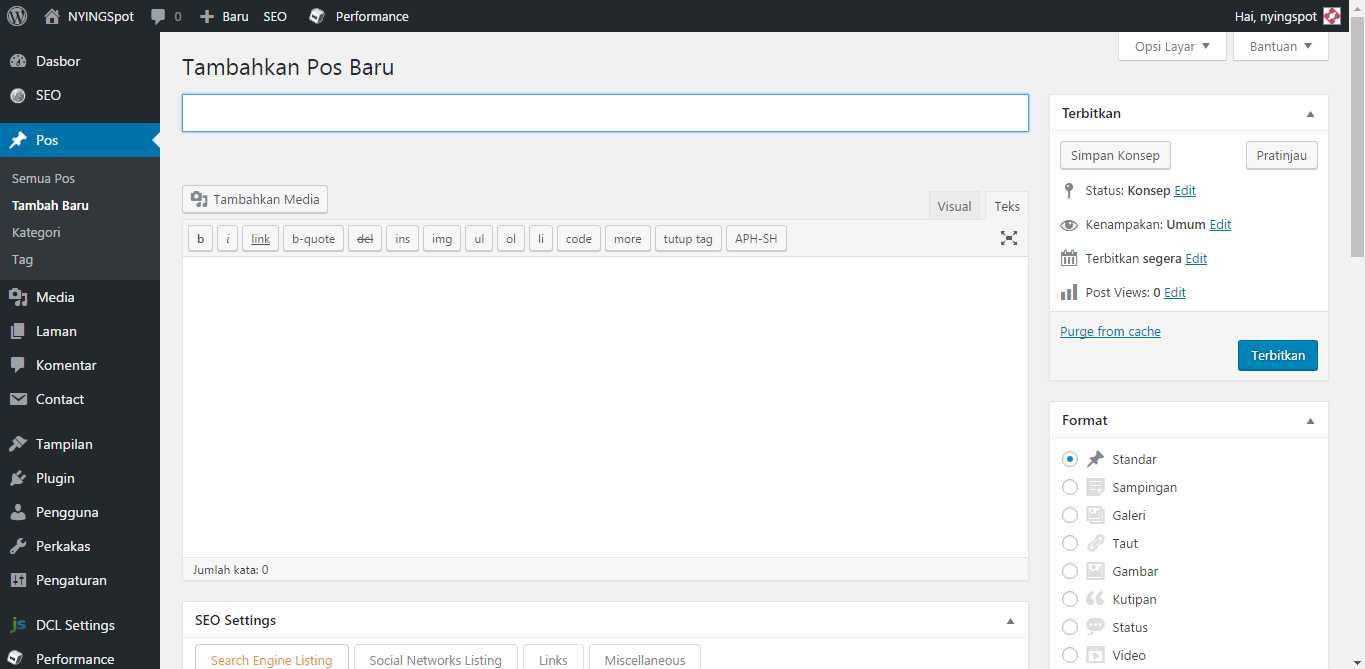
Setelah itu Akan muncul tampilan untuk membuat artikelnya.

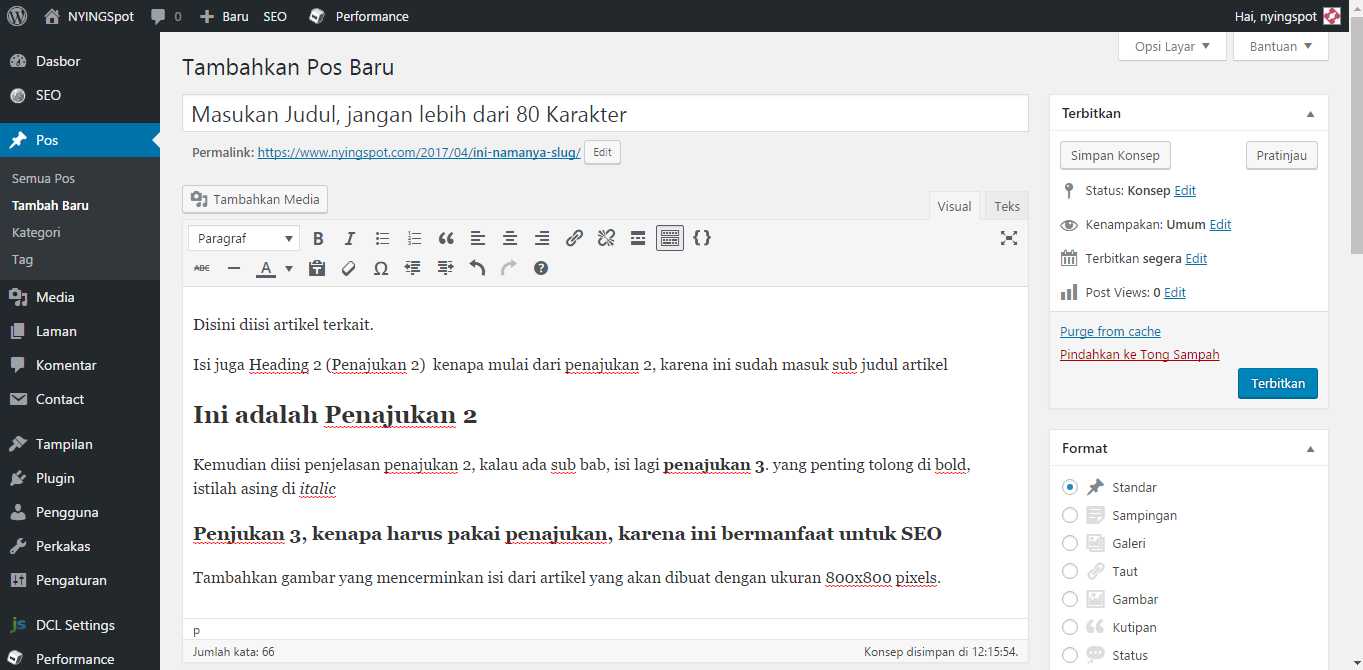
Ada beberapa panduan yang penting supaya artikel kita mudah dicerna oleh mesin pencari Google. Teknik ini dinamakan Search Engine Optimation atau SEO. Jadi setiap artikel itu harus memiliki Judul yang mengarah ke kata kunci pencarian tertentu, beserta ringkasan (summary) yang berisikan kata kunci tersebut. Untuk lebih jelasnya bisa dilihat pada gambar selanjutnya.

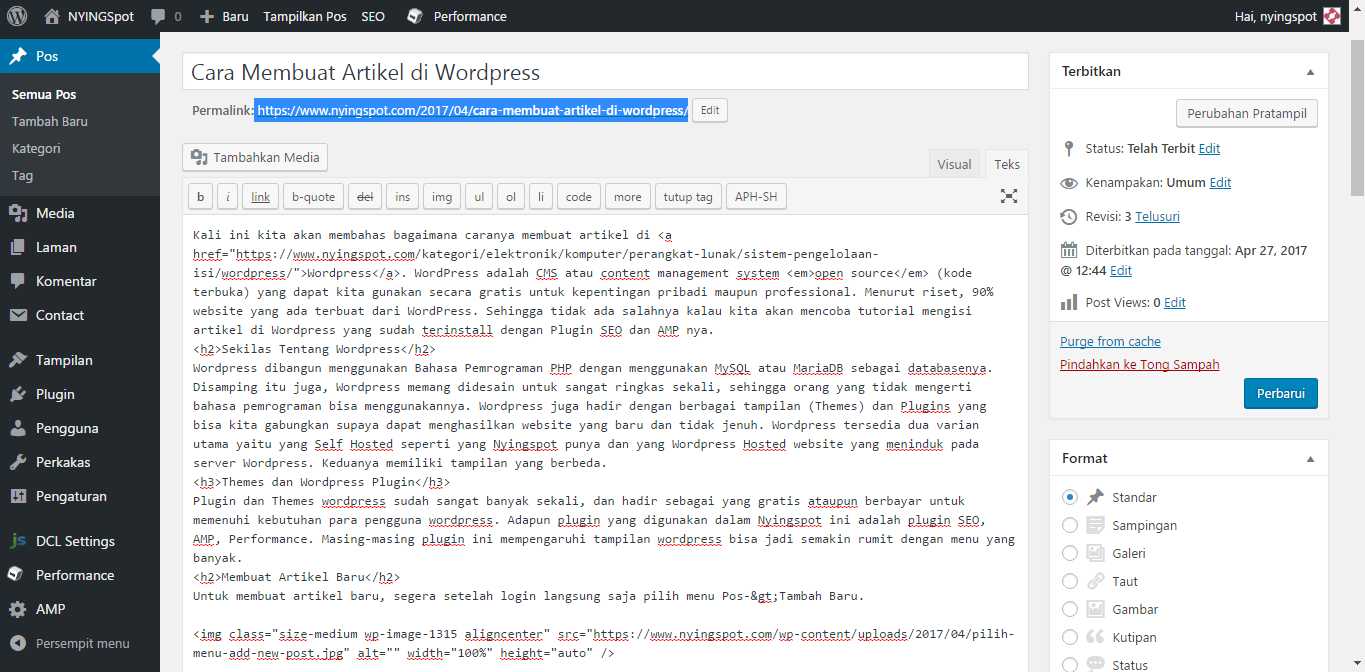
Dari Gambar tersebut sudah jelas panduan Judul artikel,kemudian ada slug artikel, dan juga ada isi dari artikel. Ini merupakan bagian utama dalam pembuatan artikel di WordPress. Itu semua harus diisi dan dilengkapi sesuai dengan target kata kunci mesin pencarian Google. Misalkan Cara mudah berbisnis, kiat bisnis untuk pemula, dan lain sebagainya.
Setelah itu kita akan lanjut ke Pengisian kategori dan SEO.

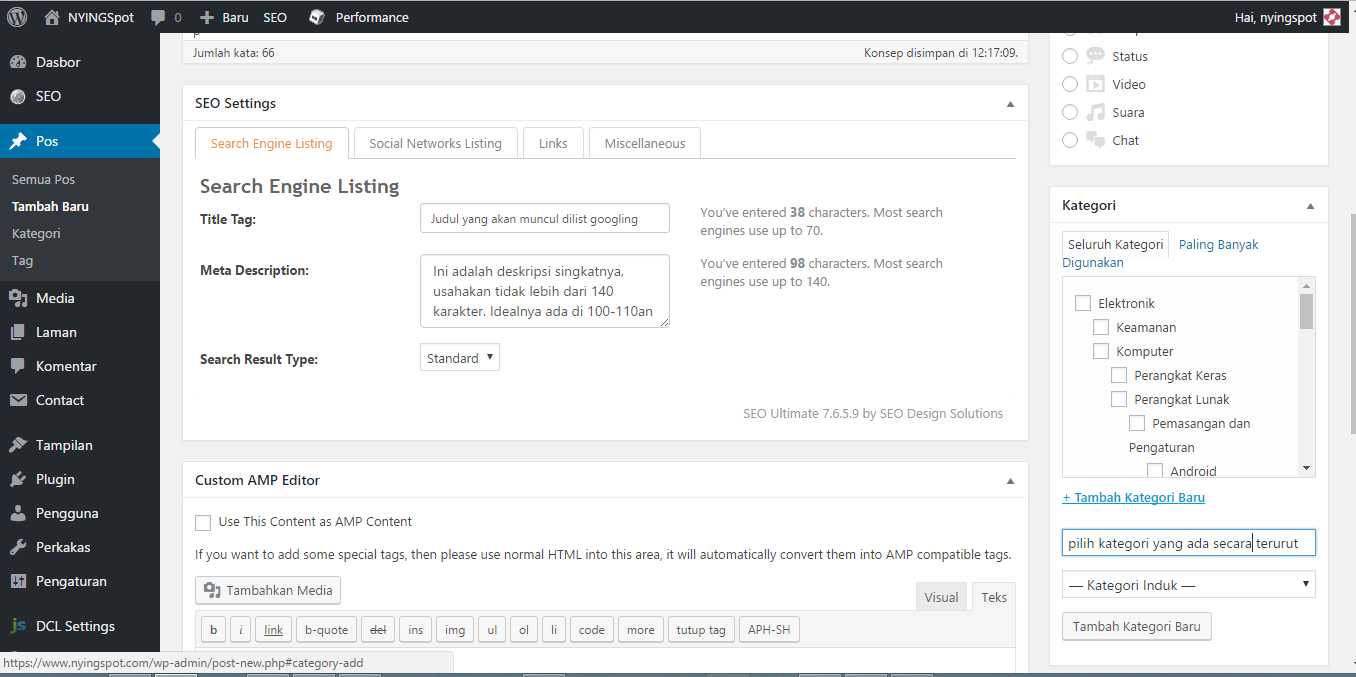
Masih dihalaman yang sama namun, ada dibagian bawah pengisian artikel, nanti akan terdapat beberapa kolom isian yang memang harus diisi dengan hati-hati supaya bisa memberikan kemudahan ketika akan di serap oleh mesin pencarian.

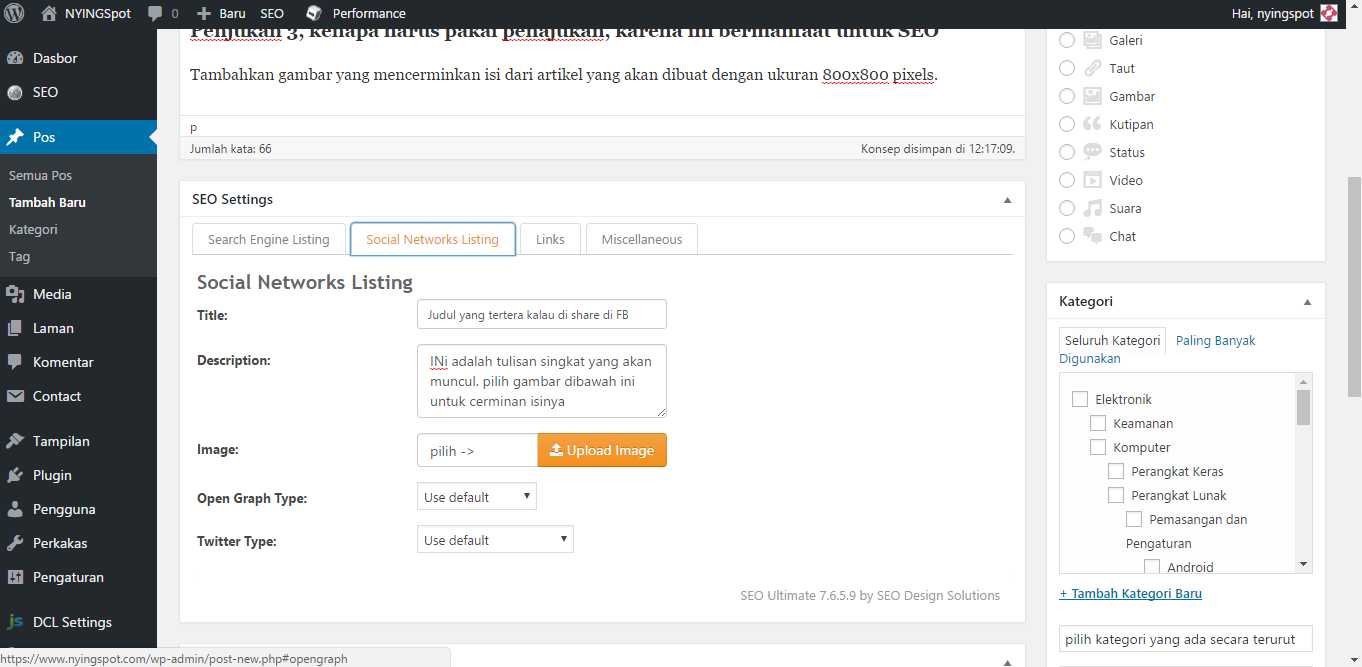
Kemudian diisi juga SEO Setting untuk sosial medianya. Ini akan berguna jika artikel akan dibagikan difacebook atau sosmed lainya, memiliki preview yang sesuai dengan yang kita butuhkan.
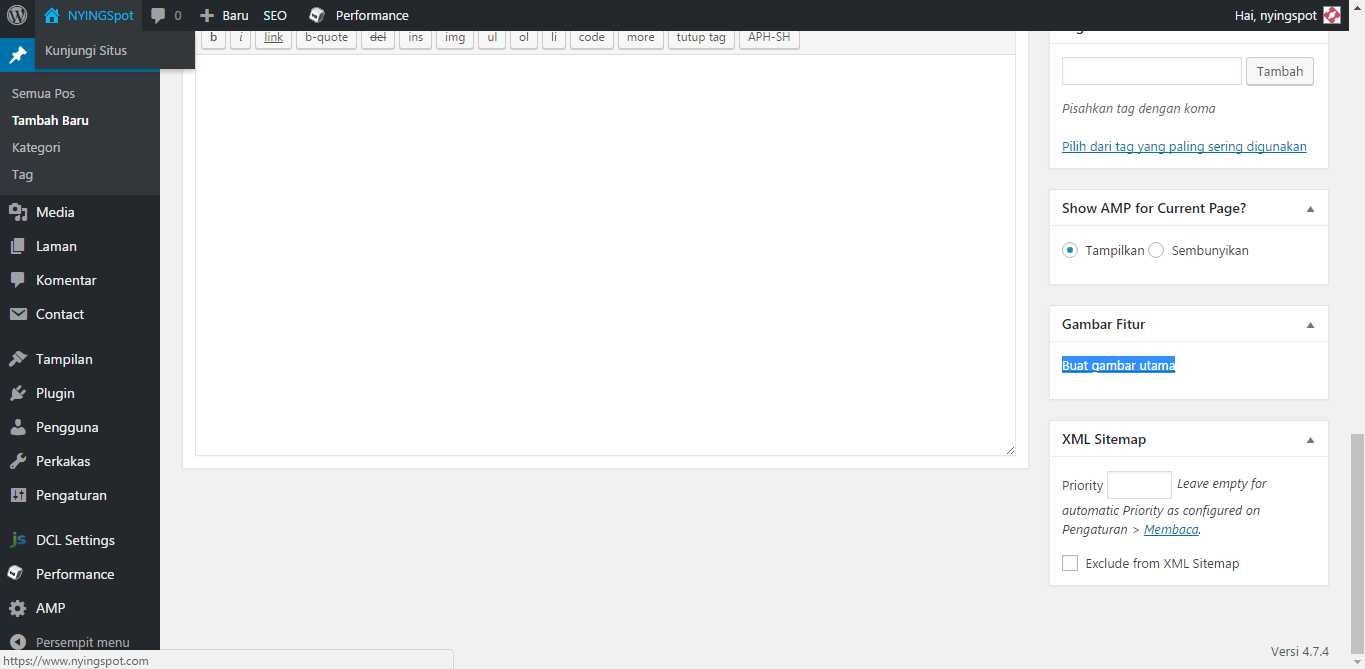
Dan tidak lupa diisi juga Kategorinya. Beserta Featured image nya. Ukuran featured image nya biar seragam, isi dengan ukuran 800×800 pixel.

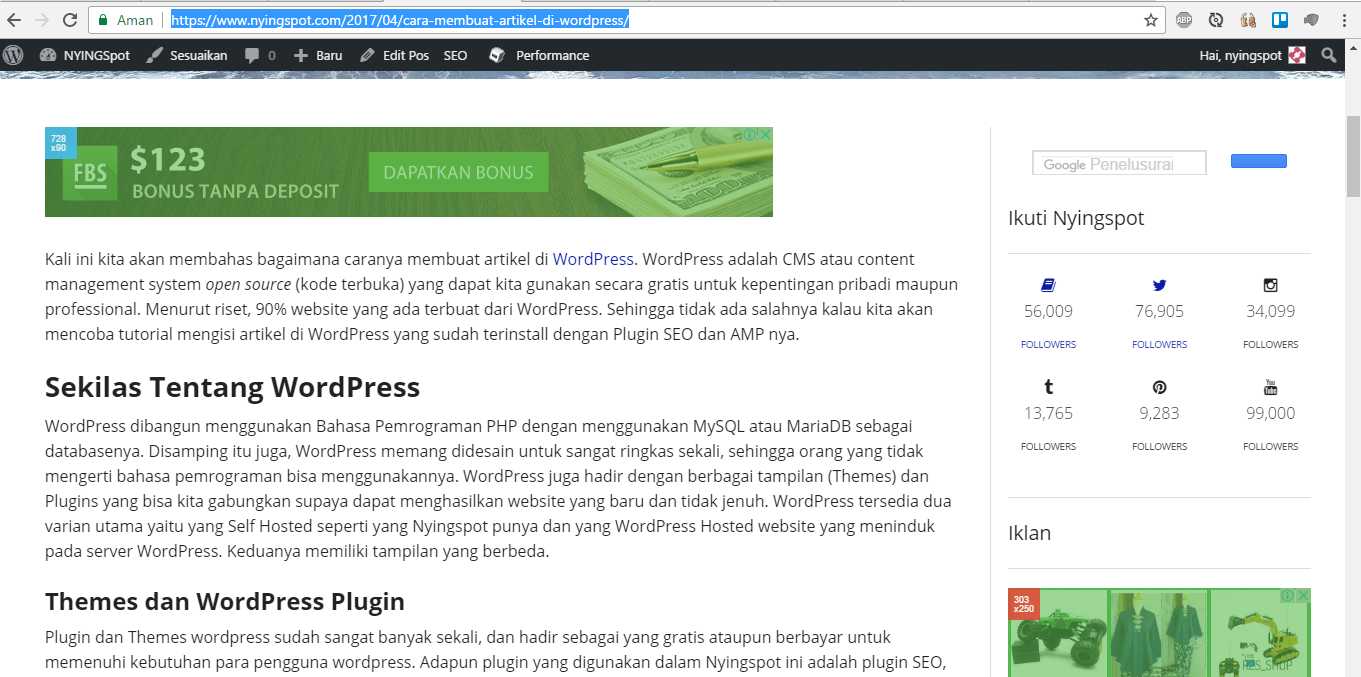
Kemudian lengkapi isi artikelnya, setelah selesai jangan lupa klik tombol terbitkan yang ada disamping kanan atas. Kemudian lihat previewnya dengan cara mengklik pada link slugnya itu. Link Slug ada dibawah kolom judul artikel.

Kemudian baca lagi previewnya, jika dinilai sudah pas tidak ada typo ataupun kesalahan. Barulah kita submit di google dengan menggunakan link ini supaya artikel kita bisa masuk ke mesin pencarian google.

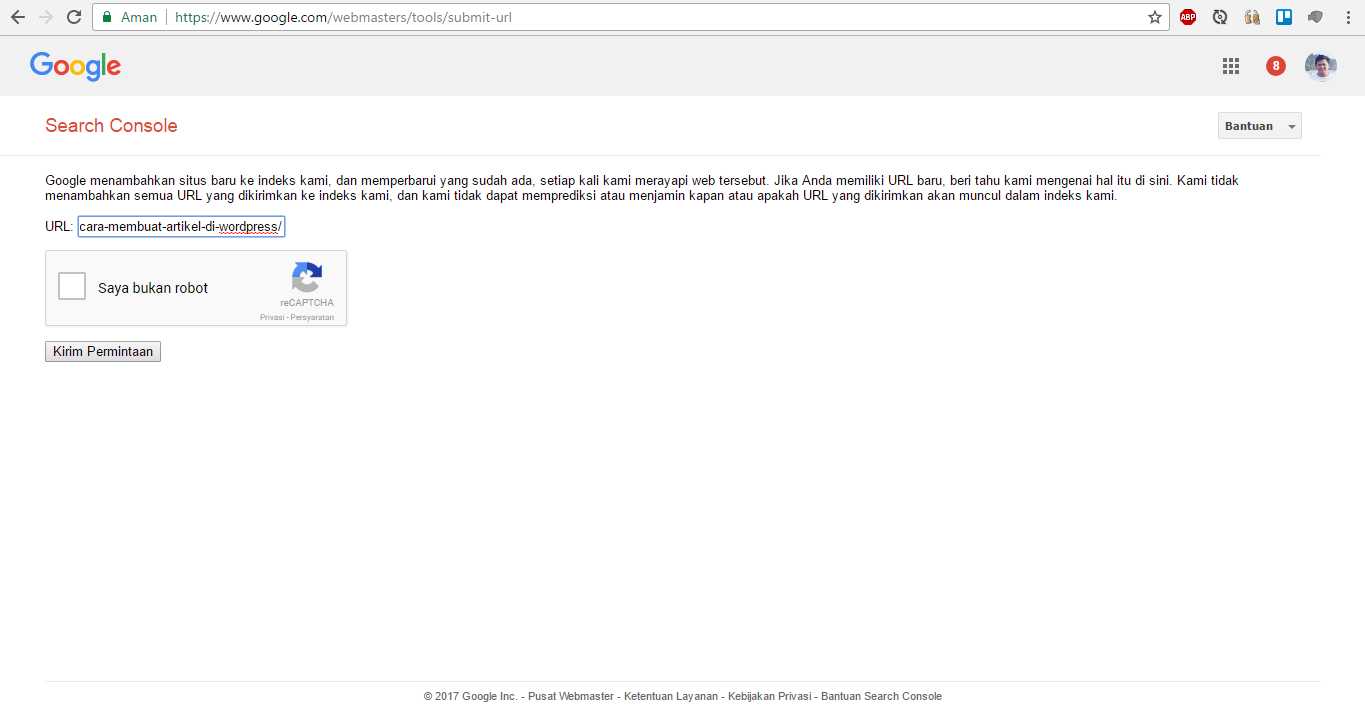
Copy Paste link di artikelnya, kemudian alihkan ke tab google submit url, seperti pada gambar dibawah ini.

Setelah masuk ketampilan google submit url, jangan lupa centang captcha nya dan klik tombol kirim permintaan. Jangan lupa juga masukan link AMPnya, cukup tambahkan amp (huruf kecil) setelah garis miring terakhir didalam url. Jadi dalam satu artikel 2kali submit, yaitu artikel versi web dan artikel versi AMP.
Demikianlah isi cara membuat artikel baru dari awal sampai masuk ke mesin pencarian google. Semoga Membantu.





