Ketika script HTML dimuat dalam web browser, maka otomatis tampilan HTML itu akan menjadi sebuah object document. Yang mana didalam object ini bukan hanya ada struktur, namun juga interaksi (behavior) beserta event-nya. Setiap isi dari HTML yang sudah dimuat dalam peramban web (web browser), bisa dimodifikasi dengan mudah melalui DOM ini.
Struktur DOM
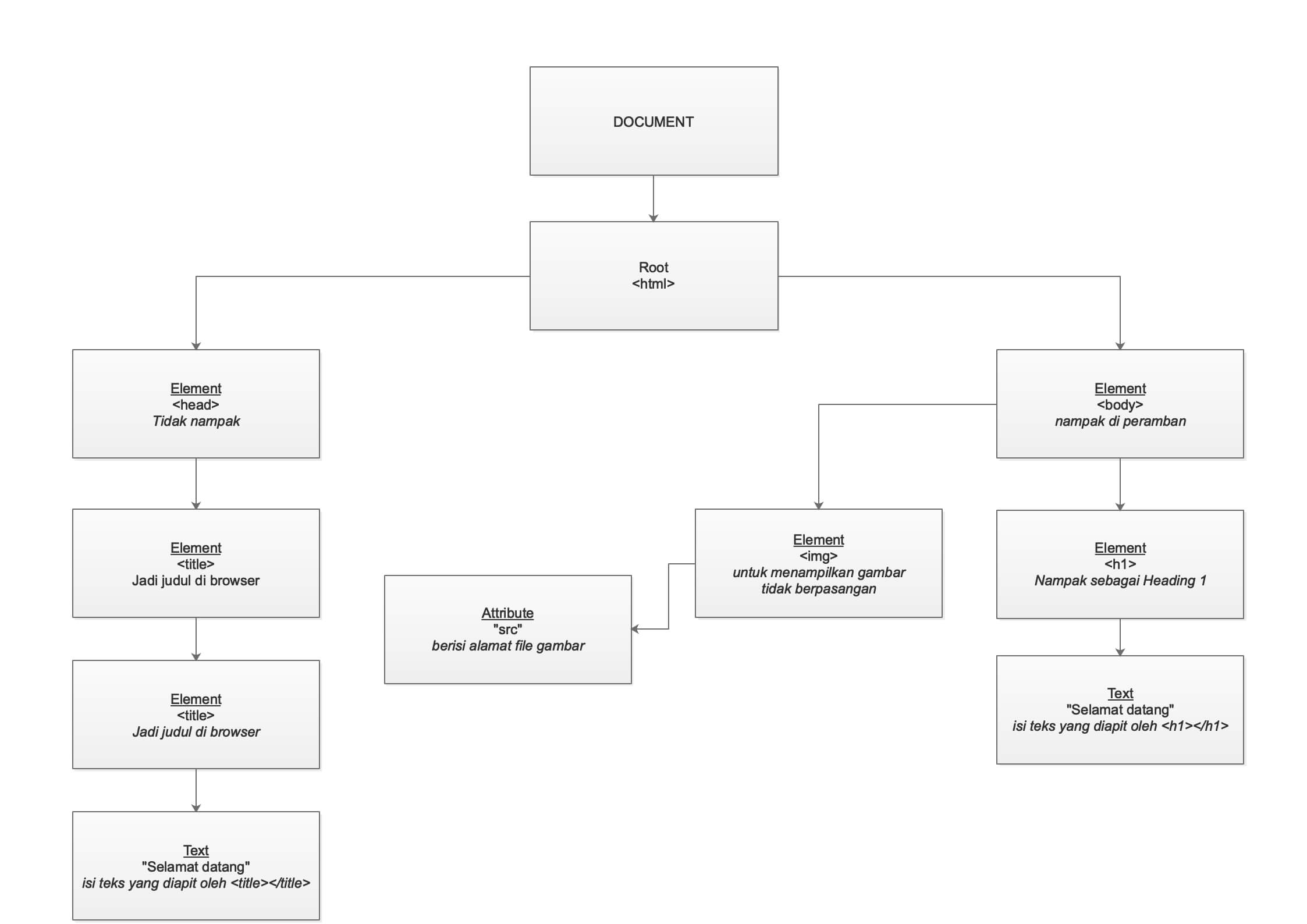
Dalam pembahasan pertama kita akan mengenal lebih jauh tentang struktur dari HTML. HTML merupakan script tersusun sedemikian rupa sehingga mampu menghasilkan informasi ketika diolah dalam peramban web. Susunan script nya biasanya saling mengapit atau berpasangan satu sama lain, meskipun ada beberapa script yang tidak ada pasangannya. Kemudian bentuk informasi dalam HTML ada 2 jenis. Ada yang nampak langsung bisa dilihat dan ada informasi yang tidak dapat dilihat langsung. Yang akan kita bahas lebih dalam lagi yaitu struktur DOM yang bisa dilihat langsung.

Ada kesalahan pada gambar untuk bagian title ada dua, tolong diabaikan salah satu.
Penamaan Struktur DOM
Untuk penamaan struktur DOM terbagi kedalam beberapa bagian yaitu:
- document
- root
- element
- attribute
- text
Untuk lebih jelasnya kita akan melihat contoh script html.
<html> <body> <h1>Selamat datang</h1> <img src="logo.png"/> </body> </html>
Dari script diatas kita akan jabarkan satu per satu.
- html merupakan ROOT ELEMENT
- body merupakan Element, anak dari html
- h1 merupakan element, anak dari body, dan memiliki sibling img serta memiliki nilai Selamat Datang
- img merupakan element, anak dari body, dan memiliki sibling img
- src merupakan attribute dari img dan memiliki nilai logo.png
Penampakan HTML di browser
Seperti yang kita ketahui sebelumnya, HTML ini ada yang nampak dan ada yang tidak nampak. Script HTML yang tidak nampak lebih banyak dari pada yang nampak. Pada dasarnya untuk script HTML yang tidak nampak ini banyak gunanya. Salah satunya adalah untuk in page Search Engine Optimization (SEO). Selain itu, script yang tidak nampak bisa digunakan untuk menanam bahasa pemrograman seperti javascript dan pemanggilan CSS maupun penambahan meta data. Meta data pada CSS Framework seperti boostrap sangat dibutuhkan supaya tampilan responsive yang berjalan dengan baik.
Struktur dasar HTML
Berikut ini adalah daftar beberapa element HTML yang paling sering digunakan:
- b
- u
- i
- a
- img
- div
- h1, h2, h3, h4, h5, h6
- p
- meta
- script
Interaksi DOM
Interaksi pada DOM HTML ini berupa hubungan antara element HTML. Sebetulnya sudah dibahas tadi dibagian struktur. Pada dasarnya interaksi ini dibutuhkan untuk memahami hubungan antara script yang ada pada HTML. Berikut ini adalah penjabaran interaksi DOM berdasarkan script contoh yang sebelumnya:
- Body adalah anak (child) dari html
- img memiliki saudara (sibling) dari h1
- Orangtuanya dari orang tua img adalah body
Dengan memahami interaksi DOM ini diharapkan ketika akan memanipulasi struktur html melalui bahasa pemrograman akan lebih mudah.
Event DOM
Event atau kejadian pada DOM merupakan kejadian-kejadian yang sudah ada dan bisa dimanfaatkan kembali dengan menggunakan bahasa pemrgoraman. Salah satu contoh dari kejadian adalah pada element a atau biasa disebut dengan anchor atau link.
Element a jika attribute href nya terisi dan diklik, otomatis halaman web yang tampil akan berpindah sesuai dengan isi teks yang ada pada href. Kejadian ini disebut dengan kejadian onclick. Event onclick sudah otomatis ada dalam html untuk element a. Artinya, kita bisa menambahkan atau menghilangkan kejadian ini pada element selain A dengan bahasa pemrograman.
Demikian artikel Mengenal Document Object Model (DOM) HTML, semoga dapat membantu.