
NUXTJS merupakan framework untuk memudahkan dalam pembangunan web frontend dengan basis vue.js. NUXTJS ini didalamnya telah memiliki berbagai sumber daya yang dibutuhkan dalam pembangunan web frontend, salah satunya adalah vue route, vuex, dan axios.
Sekilas tentang Vue
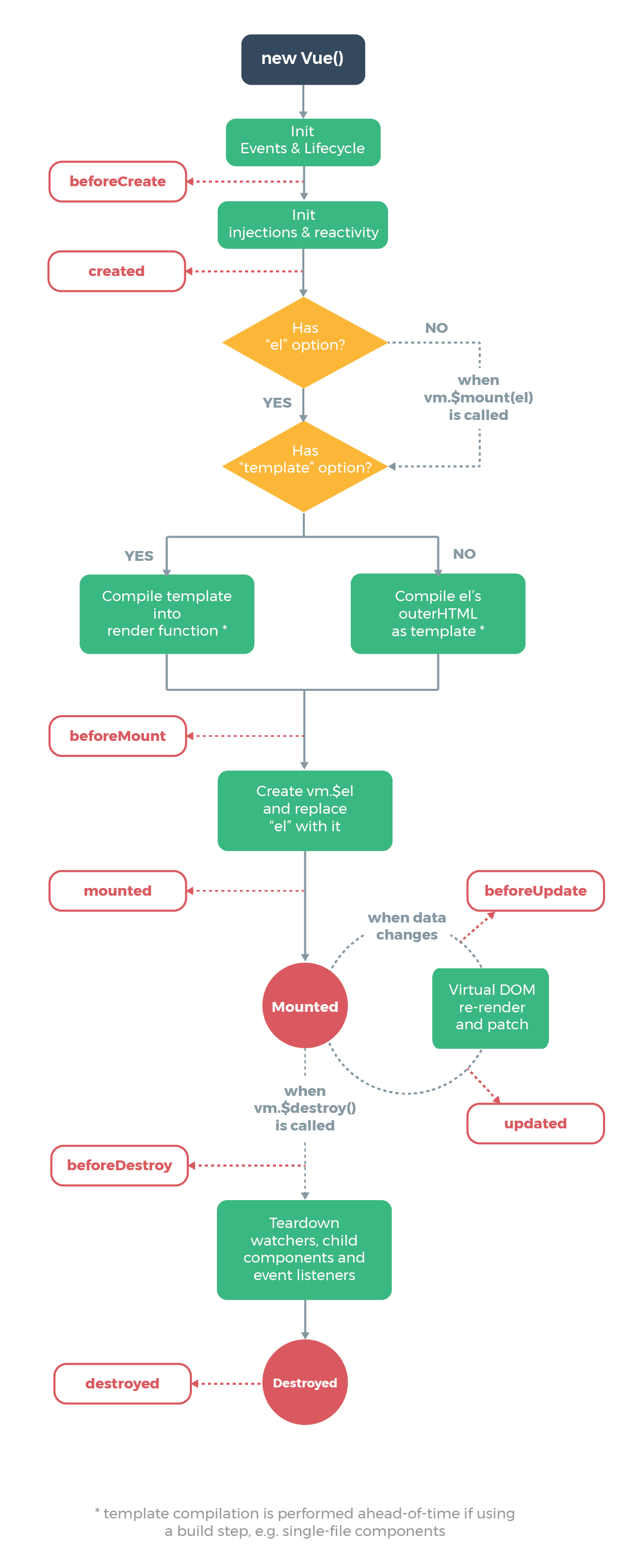
Vue merupakan framework javascript yang sangat ringan dan reaktif. Daur hidup Vuejs diterangkan langsung dari dokumentasi resminya yaitu VueJS Guide: Instance dibahas secara gamblang mengenai daur hidupnya. Dengan mempelajari daur hidupnya, diharapkan kita mampu menyimpan event handler yang tepat dan efisien.

Vue Routing
Seperti ReactJS dan Angular, Vue juga memiliki router atau cara untuk berpindah halaman secara reaktif tanpa loading seluruh halaman. Teknik ini disebut dengan SPA atau Single Page Application. Namun, Vue Routing pada dasarnya hanya akan menghandle dari tag khusus yang disediakan
<router-link to="/">back</router-link>
. Sementara untuk NUXTJS hanya menggunakan
<nuxt-link to="/">Home page</nuxt-link>
.
Menginstall NUXTJS
Sebelum menginstall NUXTJS pastikan anda sudah menginstall nodejs versi terbaru. Pertama-tama buka cmd / command prompt atau terminal. Kemudian jalankan perintah dibawah ini.
npx create-nuxt-app cobanuxtjs
Setelah itu, nanti anda akan disuguhkan dengan opsi-opsi yang telah disediakan. Anda tinggal memilihnya saja.
Pilihan Tampilan NuxtJS
Dalam NuxtJS sudah disediakan pilihan tampilan seperti bootstrap, bulma, dll. Sebenarnya bisa manual juga menggunakan webpack, namun langkah-langkahnya cukup ribet. Kalau pakai NuxtJS ini bisa didapatkan dengan mudah.
Pilihan lainnya
Dalam NUXTJS juga sudah disediakan pilihan linter, coding standar, dan tester.
Menjalankan NUXTJS
Untuk menjalankan NUXTJS, setelah proses instalasi selesai tinggal gunakan perintah
npm run dev
kemudian nanti otomatis nuxtjs akan berjalan di https://localhost:3000.
Build NuxJS
Untuk melakukan proses build nuxjs, cukup jalankan perintah
npm run build
.





