HSL atau Hue Saturation Lightness merupakan salah satu cara yang dapat menghasilkan warna pada HTML melalui CSS. HSL ini digunakan untuk menambahkan karakteristik dari segi tampilan HTML. HSL menghasilkan warna berdasarkan hue atau corak, saturasi atau tingkat kejenuhan cahaya, lightness atau keringanan cahaya. Tidak seperti RGB (RGBa) ataupun hex (#), pembuatan dengan HSL ini bisa menjadi salah satu alternatif untuk memberikan karakteristik yang berbeda. Berikut ini adalah masing-masing penjelasannya.
Apa itu Hue?
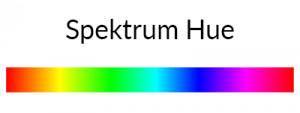
Hue dalam bahasa Inggris berarti warna atau corak. Namun dalam HSL ini, hue diterjemahkan sebagai corak dalam suatu spektrum warna. Spektrum warna ini dimulai dari warna merah dari paling kiri, kemudian warna hijau ditengah, dan warna biru di bagian paling kanan. Dari mulai hue ini lah, warna dasar dari diambil. Nilai hue ini biasanya diisi dengan satuan derajat lingkaran (0 sampai dengan 360).

Spektrum HUE pada HSL CSS
Apa itu Saturation?
Saturation merupakan tingkat kejenunahan cahaya. Hal ini bisa diartikan sebagai tingkat kekentalan warna abu-abu pada suatu warna. Dengan adanya warna abu-abu ini, warna dasar yang dihasilkan oleh hue sebelumnya akan ditambahkan tingkat abu-abu nya, sehingga akan menghasilkan karakter warna yang baru. Nilai pada saturation ini dinotasikan dalam bentuk persentase (0-100%).
Apa itu lightnesss?
Lightness atau keringanan cahaya. Keringanan cahaya ini dapat diartikan lebih sederhana lagi menjadi, tingkat kekentalan warna putih atau hitam pada suatu warna. Berbeda sedikit dengan saturation yang dominan hanya pada satu warna, yaitu warna abu-abu. Nilai pada lightnesss ini dinotasikan dalam bentuk persentase (0-100%).
Contoh Penggunaan HSL
Untuk menggunakan HSL ini, cukup deklarasikan hsl(hue,sat,lgh) didalam tipe warna atau background.
#header-nav {
position: fixed;
top: 0;
left: 0;
color: black;
background-color: hsl(0, 100%, 50%);
}
Contoh tabel warna HSL
Berikut ini adalah tabel warna untuk penggunaan HSL.
- Merah: hsl(0, 100%, 50%)
- Kuning: hsl(60, 100%, 50%)
- Hijau: hsl(120, 100%, 50%)
- Biru: hsl(240, 100%, 50%)
Demikian, semoga membantu.