
Cara membuat aplikasi Cordova JS/HTML dan menerapkan ke berbagai platfrom seluler menggunakan cordova antarmuka baris perintah (CLI).
Memasang Cordova CLI
Alat baris perintah Cordova didistribusikan sebagai paket npm. Untuk menginstal cordova alat baris perintah, ikuti langkah – langkah berikut:
- Unduh dan instal Node.js. Pada instalasi Anda harus dapat memanggil node dan npm pada baris perintah Anda.
- (Opsional) Unduh dan instal klien git, jika Anda belum memilikinya. Setelah instalasi, Anda harus dapat memanggil git pada baris perintah Anda. CLI menggunakannya untuk mengunduh aset ketika mereka direferensikan menggunakan url ke git repo.
- Instal cordova modul menggunakan npm utulitas Node.js. Modul cordova akan secara otomatis diunduh oleh utulitas npm.
- di OS X dan Linux

Pada OS X dan Linux, awalan perintah npm dengan sudo mungkin diperlukan untuk menginstal utulitas pengembangan ini ini di direktori yang dibatasi seperti /usr/local/share. Jika Anda menggunakan alat nvm/nave opsional atau memiliki akses tulis ke direktori instal, Anda mungkin dapat menghilangkan awalan sudo. Ada lebih banyak tip yang tersedia untuk menggunakan npm tanpa sudo, jika Anda ingin melakukannya.
- di Windows:

Bendera -g di atas memberi tahu npm untuk menginstal cordova secara global. Jika tidak, itu akan dipasang di subdirektori node_modules dari direktori kerja saat ini.
Setelah instalasi, Anda harus dapat menjalankan cordova pada baris perintah tanpa argumen dan harus mencetak teks bantuan.
Baca Juga : Tutorial Permintaan Tarik
Tutorial Virtual Host di XAMPP Windows
Buat Aplikasi
Buka direktori tempat Anda Menyimpan kode sumber, dan buat proyek cordova:

Ini menciptakan struktur direktori yang diperlukan untuk aplikasi cordova Anda. Secara default, skrip pembuatan cordova menghasilkan aplikasi berbasis web kerangka yang halaman berandanya adalah file www/index.html proyek.
Tambahkan Platform
Semua perintah selanjutnya harus dijalankan di dalam direktori proyek, atau subdirektori apa pun:
Tambahkan platform yang ingin Anda targetkan untuk aplikasi Anda. Kami akan menambahkan platform ‘ios’ dan ‘android’ dan memastikan mereka disimpan ke config.xml dan package.json:

Untuk memeriksa kumpulan platform Anda saat ini:

Menjalankan perintah untuk menambah atau menghapus platform memengaruhi konten direktori platform proyek, di mana setiap platform yang ditentukan muncul sebagai subdirektori.
Catatan: Saat menggunakan CLI untuk membangun aplikasi Anda, Anda tidak boleh mengedit file apa pun di direktori /platforms/. File dalam direktori ini secara rutin ditimpa saat menyiapkan aplikasi untuk membangun, atau saat plugin diinstal ulang.
Instal Prasyarat untuk Membangun
Untuk membangun dan menjalankan aplikasi, Anda perlu menginstal SDK untuk setiap platform yang ingin Anda targetkan. Atau, jika Anda menggunakan browser untuk pengembangan, Anda dapat menggunakan platform browser yang tidak memerlukan SDK platform apa pun.
Untuk memeriksa apakah Anda memenuhi persyaratan untuk membangun platfrom:

Bangun Aplikasi
Secara default, skrip pembuatan cordova menghasilkan aplikasi berbasis web kerangka yang halaman awalnya adalah file www/index.html proyek. Inisialisasi apa pun harus ditentukan sebagai bagian dari event handler deviceready yang ditentukan di www/js/index.js.
Jalankan perintah berikut untuk membangun proyek untuk semua platfrom:

Anda dapat secara opsional membatasi cakupan setiap build ke platfrom tertentu – ‘ios’ dalam hal ini:

Uji Aplikasi
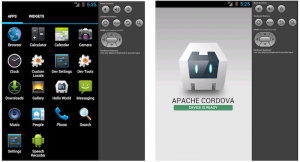
SDK untuk platform seluler sering kali dibundel dengan emulator yang menjalankan image perangkat, sehingga Anda dapat meluncurkan aplikasi dari layar beranda dan melihat bagaimana aplikasi berinteraksi dengan banyak fitur platform. Jalankan perintah seperti berikut ini untuk membangun kembali aplikasi dan melihatnya dalam emulator platform tertentu:


Menindaklanjuti dengan perintah emulasi cordova menyegarkan gambar emulator untuk menampilkan aplikasi terbaru, yang sekarang tersedia untuk diluncurkan dari layar beranda:

Sebagai alternatif, Anda dapat mencolokkan hadset ke komputer Anda dan menguji aplikasi secara langsung:

Sebelum menjalankan perintah ini, Anda perlu menyiapkan perangkat untuk pengujian, mengikuti prosedur yang berbeda untuk setiap platfrom.
Tambahkan Plugin
Anda dapat memodifikasi aplikasi yang dibuat secara default untuk memanfaatkan teknologi web standar, tetapi agar aplikasi dapat mengakses fitur tingkat perangkat, Anda perlu menambahkan plugin.
Sebuah plugin memperlihatkan API Javascript untuk fungsionalitas SKD asli. Plugin biasanya dihosting di npm dan Anda dapat mencarinya di halaman pencarian plugin. Beberapa API kunci disediakan oleh proyek sumber terbuka Apache Cordova dan ini disebut sebagai API Plugin Inti. Anda juga dapat menggunakan CLI untuk meluncurkan halaman pencarian:

Untuk menambahkan dan menyimpan plugin kamera ke package.json, kami akan menentukan nama paket npm untuk plugin kamera:

Plugin juga dapat ditambahkan menggunakan direktori atau git repo.
CATATAN: CLI menambahkan kode plugin yang sesuai untuk setiap platform. Jika Anda ingin mengembangkan dengan alat shell tingkat rendah atau SDK platform seperti yang dibahas dalam Ikhtisar, Anda perlu menjalankan utilitas Plugman untuk menambahkan plugin secara terpisah untuk setiap platform. (Untuk informasi selengkapnya, lihat Menggunakan Plugman untuk Mengelola Plugin.)
Gunakan plugin ls (atau daftar plugin, atau plugin itu sendiri) untuk melihat plugin yang saat ini diinstal. Masing-masing ditampilkan dengan pengidentifikasinya:

Menggunakan gabungan untuk Menyesuaikan setiap Platfrom
Meskipun Cordova memungkinkan Anda untuk dengan mudah menggunakan aplikasi untuk berbagai platform, terkadang Anda perlu menambahkan penyesuaian. Dalam hal ini, Anda tidak ingin memodifikasi file sumber di berbagai direktori www dalam direktori platform tingkat atas, karena mereka secara teratur diganti dengan sumber lintas platform direktori www tingkat atas.
Sebagai gantinya, direktori gabungan tingkat atas menawarkan tempat untuk menentukan aset untuk diterapkan pada platform tertentu. Setiap subdirektori khusus platform dalam gabungan mencerminkan struktur direktori dari pohon sumber www, memungkinkan Anda untuk mengganti atau menambahkan file sesuai kebutuhan. Misalnya, berikut ini cara menggunakan penggabungan untuk meningkatkan ukuran font default untuk perangkat Android:

- Edit file www/index.html, tambahkan tautan ke file CSS tambahan, overrides.css dalam hal ini:

- Secara opsional, buat file www/css/overrides.css kosong, yang akan berlaku untuk semua build non-Android, mencegah kesalahan file yang hilang.
- Buat subdirektori css di dalam merges/android, lalu tambahkan file overrides.css yang sesuai. Tentukan CSS yang menggantikan ukuran font default 12 poin yang ditentukan dalam www/css/index.css, misalnya:

Saat Anda membangun kembali proyek, versi Android menampilkan ukuran font khusus, sementara yang lain tetap tidak berubah.
Anda juga dapat menggunakan penggabungan untuk menambahkan file yang tidak ada di direktori www asli. Misalnya, aplikasi dapat menggabungkan grafik tombol kembali ke antarmuka iOS, disimpan di merges/ios/img/back_button.png, sedangkan versi Android dapat menangkap peristiwa tombol kembali dari tombol perangkat keras yang sesuai.
Memperbaharui Cordova dan Proyek Anda
Setelah menginstal utilitas cordova, Anda selalu dapat memperbaruinya ke versi terbaru dengan menjalankan perintah berikut:

Gunakan sintaks ini untuk menginstal versi tertentu:

Jalankan cordova -v untuk melihat versi mana yang sedang berjalan. Untuk menemukan versi cordova terbaru yang dirilis, Anda dapat menjalankan:

Untuk memperbarui platform yang Anda targetkan:

Demikian cara buat aplikasi cordova pertama Anda. Semoga membantu. Sekian dan terima kasih.
Dari sumber sumber : https://cordova.apache.org/docs/en/10.x/guide/cli/





